Adding beautiful drop down menu helps to increase the beauty of your blog.By adding the drop down menu your readers or visitors can easily navigate through your blog.This amazing menu is designed by Catlin Rosu.And yhe main part is that It doesn’t needs Any jQuery or JavaScript. It uses no images at all and loads extremely fast.It is compatible with all major browsers like FireFox, Chrome and Safari.I have kept the installation extremely easy. You just need to copy and paste the code.Now lets see how to add this drop down menu to blogger.
How To Add This Drop Down Menu To Blogger?
- Go to Blogger Dashboard > Design > Edit/Page Layout.
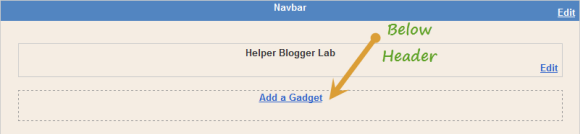
- Click Add a Gadget below header. (see image below)
- Choose HTML/JavaScript widget.
- Paste below code and save it.
(Note - If you don't have layout as above in image then comment with your blog URL I will help you further)
<style>
/*------ Drop Down Menu By HB (helperblogger.com)---------*/
#hb-menu, #hb-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#hb-menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#hb-menu:before,
#hb-menu:after {
content: "";
display: table;
}
#hb-menu:after {
clear: both;
}
#hb-menu {
zoom:1;
}
#hb-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#hb-menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#hb-menu li:hover > a {
color: #fafafa;
}
*html #hb-menu li a:hover { /* IE6 only */
color: #fafafa;
}
#hb-menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#hb-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#hb-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#hb-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#hb-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#hb-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#hb-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#hb-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#hb-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#hb-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#hb-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#hb-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#hb-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
</style>
<ul id="hb-menu">
<li><a href="#">Home</a></li>
<li>
<a href="#">Categories</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Graphic design</a></li>
<li><a href="#">Development tools</a></li>
<li><a href="#">Web design</a></li>
</ul>
</li>
<li><a href="#">Work</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="http://www.helperblogger.com/">Create This »</a></li>
</ul>
Now replace above highlighted text as your need and replace # with your respective links.
If you need help about setting up this widget feel free to ask me.I'll glad to help you.....









it doesnt work, the menu doesnt come down,
ReplyDeletei m using simple template of blogger
This comment has been removed by the author.
DeleteIt took me 2 days to find this but you forgot to add this to the top of the page.
Delete$$$$$html xmlns="http://www.w3.org/1999/xhtml"$$$$$
Replace the last lines $$$$$ with < and > because blogger wouldnt let me post the html tag fully.
@Muhammad Nayaar Hussein - The code is 100% working.Please try again aand don't forgot to add this just below of your header.
ReplyDeleteYour Code really doesn't create the menu as specified. I guess it needs a correction.
ReplyDelete@chandan - This menu works only in custom blogger template.I finding solution on that issue.I will update my code as soon as I got the solution.Sorry about that.
ReplyDeleteMan, this one works great!
ReplyDeletehey man i want this to gat top just like how a blogger looks when it is not occupied by this gadget.but this looks cool the problem is it is being in sidebar......
ReplyDeletewhat is your blog URL ?
Deletethat didnt came down. plz correct this and post again...
ReplyDeletecan I see any live demo? so that I can fix it correctly and quickly.
Deletedude why this Cool CSS3 Multi Level Drop Down Menu it hides behind the template dude pls help ...any way your
ReplyDeleteSmooth jQuery Drop Down Menu - V1 works fine
can I see any demo ???
DeleteThis comment has been removed by the author.
ReplyDeleteAdd your styles to this property,
Delete#hb-menu li:hover > a
don't use above (#hb-menu :hover)
it work, thanks.. :)
ReplyDeleteHi Ican't see my drop down list in the menu.!!
ReplyDeleteeaaavol.blogspot.gr
Any idea?
Hey Rahul, I tried adding the drop down menu along with the sublinks to each folder but once I go onto my main page, the sublinks will not show up, neither does the sublinks within the sublinks. Any help would be much appreciated!
ReplyDeleteMy blog is viralitis.blogspot.com if you want to take a look at what I am talking about. Under Viral Eats I included " Viral breakfast, viral main dishes, viral treats" however it did not show up. Under each of those sub links I also wanted it to include another folder to show the different breakfast recipes and treats etc. But that did not show up either. Thanks for you help!
ReplyDeleteDear, Sub Menu hides under the body, how to make it visible, see at
ReplyDeletewww.vipkamra.blogspot.com
multilevels menu, dropdown menu, dropline menu.
ReplyDeleteMENU
Hai rahul,
ReplyDeleteThe drop down menu did not show up in my blog. But when i do it the Html editor its works. Can you help?
http://kartikakarim.blogspot.com/
Hi Rahul,
DeleteThe drop down menu hide in the template. Anything i need to change?
ty
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNot at all working
ReplyDelete