Adding a beautiful drop down menu to blog increases beauty of your blog.Also drop down menus helps your readers to easily navigate through your blog.This menu is also designed with using pure CSS3 like we shared before a cool css3 multi level drop down menu.This menu is designed by Nick La of webdesignerwall.As always I have tried my best level to make it on step installation.So you just have to copy and paste the code.You can add this menu as a HTML/JavaScript widget so that you don't edit your template :).Lets see how to add it to blogger blog.See the demo of menu first.
How To Add CSS3 Drop Down Menu To Blogger?
- Go to Blogger Dashboard > Design > Layout. (In new User Interface Dashboard > Layout)
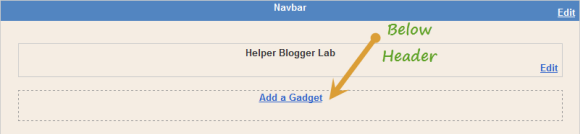
- Click on add a gadget link just below of Header (see image below)

(Note - If you don't have layout as above in image then comment with your blog URL I will help you further)
- Paste below code,
<style>
#nav {
margin: 0;
padding: 7px 6px 0;
background: #7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis8e9iYdVEikhT4uvcGfJMiwuSCXnhEouIwMlE-EXUnrEKburK16_eIEyzmLR1tX3MhbQqVMAgBkCkhjomjZEauhKfKc_krd5xnNWPxlyOgIaSNdg31172rRFUbUCBHBEs35Xx-lSK5RI/s1600/hb-gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
width: 100%
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none;
font-family: calibri;
}
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
background: #666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis8e9iYdVEikhT4uvcGfJMiwuSCXnhEouIwMlE-EXUnrEKburK16_eIEyzmLR1tX3MhbQqVMAgBkCkhjomjZEauhKfKc_krd5xnNWPxlyOgIaSNdg31172rRFUbUCBHBEs35Xx-lSK5RI/s1600/hb-gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #0078ff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis8e9iYdVEikhT4uvcGfJMiwuSCXnhEouIwMlE-EXUnrEKburK16_eIEyzmLR1tX3MhbQqVMAgBkCkhjomjZEauhKfKc_krd5xnNWPxlyOgIaSNdg31172rRFUbUCBHBEs35Xx-lSK5RI/s1600/hb-gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
display: block;
}
/* level 2 list */
#nav ul {
display: none;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis8e9iYdVEikhT4uvcGfJMiwuSCXnhEouIwMlE-EXUnrEKburK16_eIEyzmLR1tX3MhbQqVMAgBkCkhjomjZEauhKfKc_krd5xnNWPxlyOgIaSNdg31172rRFUbUCBHBEs35Xx-lSK5RI/s1600/hb-gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
html[xmlns] #nav {
display: block;
}
* html #nav {
height: 1%;
}
</style>
<ul id="nav">
<li>
<a href="http://www.helperblogger.com/">Home</a>
</li>
<li>
<a href="#">Folder 0</a>
<ul>
<li>
<a href="#">Sub Item 1.1</a>
</li>
<li>
<a href="#">Sub Item 1.2</a>
</li>
</ul>
</li>
<li>
<a href="#">Folder 1</a>
<ul>
<li>
<a href="#">Sub Item 1.1</a>
</li>
<li>
<a href="#">Sub Item 1.2</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
</li>
<li>
<a href="#">Folder 2</a>
<ul>
<li>
<a href="#">Sub Item 2.1</a>
</li>
</ul>
</li>
<li>
<a href="http://www.helperblogger.com/">Create This</a>
</li>
</ul>Now replace # with your links abd replace Folder1,Folder2 so on with the text which you want to appear on menu.








Hi,
ReplyDeleteFirst, thanks a lot for the post. It helped wonders.
I have a problem though. I followed your instructions and created a drop down menu to my blog. But when I hover the mouse over it, the drop box appears behind my blog's background image, instead of upfront. Only the upper tip of the dropbox appears, while in the menu area of the blog. The drop box should go down and cover a small part of the blog's main area too, but it doesn't. The backgroud image in the main part of the blog stays in front of the drop box. Any tips on that? Thank you in advance.
I'm having this exact same problem, any solution?
DeleteDid either of you figure out a solution to this problem? Noticed the author didn't state how to fix this and unfortunately I'm experiencing the same problem.
DeleteI really find your advice just easy to implement. Thanx for providing awesome information.
ReplyDeleteits now working with the default blogger template
ReplyDeleteis their any solution ???
Try to add CSS using template designer.
DeleteGreat Tutorial!
ReplyDeleteBut have one quick question.
I customized it to my liking in the html editor before uploading.
Once I was satisfied, followed the instructions and simply added the code into a widget on my blogger layout.
Shows up, except it looks like the drop down menu is hidden behind the blog posts and sidebar.
Take a look and tell me if you can figure out how to fix it so I can see the entire drop down menu and not just the main menu.
http://tpahpdspreview.blogspot.com/
I still haven't found the answer. If you do find it please check back, I would love to know how to fix this.
DeleteSame Problem .... :(
ReplyDeleteI am having the same issue.
ReplyDeleteI have noticed that none of the examples of dropdown menus from helperblogger seems to work
thanks it is gr8.but when i put this drop down menu. during the modification problem occur.
ReplyDeletewww.ansmachine.blogspot.com