Recently Blogger introdued new Blogger Search Preference option for blogger blogs. With introduction of latest search preference they introduced "Errors And Redirections" in simple we can say it "404 Error" It is a great feature of bloggers which will help them to set a custom 404 Error Page as they wish.Here I am giving some samples of 404 Error pages you can use them or you can add your own.But before adding any custom 404 error template you have to disable by default 404 message of blogger.
By Default, your Blogger Error page will display this error message
If you want to add custom message then you have to disable above default message first...
To disable blogger's by default status follow below instructions :
- New blogger User Interface.
- Blogger Dashboard > Design > Edit HTML.
- Download your template.
- Add below code just above </head> tag.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
</style>
</b:if>
Custom 404 Error Templates
Here we are sharing collection some cool 404 error template which was collected by Prayag.You can also edit the codes and change it to as you wish.You can use our HTML Editor to see live preview of your changes.
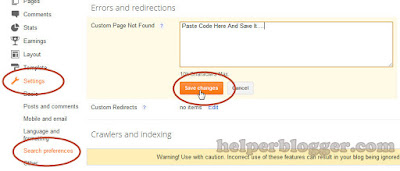
- Now go to Settings > Search Preferances. (In new User Interface)
- Choose one of the 404 template below
- Copy code and paste it in textarea box and save box.
Error Page Template 1
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbe0jU9F3CZ_OTDfGDUb5Z-2uAuWNFxtVd3zbRb5I-vOVwSOr-2cVMB5PxwHnpq5OJAFsUg0UNzrOU3tgibykXz-luSfOgfzNoXLRsZqSGccfVTeeZIf7uCd58l9qaPZp2uskL42COGPs/s1600/404+error+page+7.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>
Error Page Template 2
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibzH7ef_oaj4UIg4sUS8cOooUWbyvcdnhFbIZ6HdtPvolF4XsC29ua9lPVQMbR7tlOvPb-pe0IbCNONwfvZoov5FRQEwqZfxqTpzcP1ukWk2EpEMKEmyW800U2cWUVO9O-zW9MaKrfR5OQ/s1600/10.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 3
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDhjevbm08qoGLbgpFpDK4oQW6TXHaztR4cs7BT81vwC1KJrfUzbjkOavq2mqagcm0GMkXSzl5wXopCF50khUYkpj0ykDCfTvy1zQ4cciH60Jj0DCgiGOqezTJ-pT-4hoUYjzpI_pfrbv-/s1600/404.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 4
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbe0jU9F3CZ_OTDfGDUb5Z-2uAuWNFxtVd3zbRb5I-vOVwSOr-2cVMB5PxwHnpq5OJAFsUg0UNzrOU3tgibykXz-luSfOgfzNoXLRsZqSGccfVTeeZIf7uCd58l9qaPZp2uskL42COGPs/s1600/404+error+page+7.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 5
/div>
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju8NxwBhcdcLr7_zlyj4MIA0eJ3I4lM2QoFClZj1PzRTkZaTzIXr1zsnctVl7DYZiplZiJnHeCn4LvvVxO2cGlNy2tG5hM5agWMwwyKS08gEcLcvQObUWcLGkKiQHxiksG_uUFcgqNACQ/s320/404+error+page+1.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 6
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXmijIfhzCamT_NIsrN2QgNwVrRpAaC_uLbwY9dwG_c1EztWiQ6yq7xksLEsWYIYavJJfeRpOcO301HmXAB8MN4qpM0YSGV6gvMouzKhLJdCMBsHv9KzG5c_D3YsRyFvrGkw8mYrzKIcOJ/s1600/18.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 7
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOkudMzUWR_2CGoCyld4vaDAAn2Z6Rt0g1RZroioAvrNTbzVP0Oce0UFSUmk4n4iJXbmdsmwp_F_mi_oVGml6EBds5Eb3nY7waYlVfRNQ7yX62CjyEl4AUR6m1skynE5Ef8XA6sbk7q0qb/s1600/29.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 8
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFZqzXO2HDh3ezhZJ5LTXrZheyxD-dPq6EFvYqD8bFcDvD3b8GarjziFxu4di7XPzWaW_TDTEgchEiZPUG6MZEyJMTbScuYpvDXz5ZRI7TUhkBqkIjG8CNbGjWQdSk4qgcyOUwBylUXCD7/s1600/4.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>
</style>Error Page Template 9
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQv-DIo_U5Or51Pon0OqBzK3XZihU98rUs7mlEv0zHjiW6G3cJnT-UqK5MqqJzFfVqifVmLPW9Tmy0U_kp3arVA_iBs7Bnx2nn5RRbA6RXHVvrH_DhVVSEnbHl1k9lwXDUO4YB85TTIhLa/s1600/7.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 10
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNF9FhsLymtz8XDHl1zF-lEmNFSNVgOmtlFQ6oF-MdT11P3gTTgKf4eKNPW-s1R0UsXgveH1WewLiAVVtoURPF2MA86zME1aqe3fWrYqeNF5v4LbGuqdQP4YCOb6CrVyS1VpapesGLJvQF/s1600/27.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 11
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIGB57yHvJ-8boZwRQBs3pOmL_CxRkpOp7F1NgxI5mVrI_KlYavvacBlkoZRDu-ct6d6bVcJE7cY1XhHBFKTeHeK0hZE-xU7MQkLyGFe5O_CSUwr3cVkopR5aQu70xhslvcstDyxHBPUl9/s1600/24.jpg') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 12
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgghbxiUZI45ZK4Yzk84k45264v97dvSBwYt_yz0jvlaMuPRmnkUiHj-vzhSwZPm9XWKBpYZXNCS6PGFU5_TbXbBETgDIfkB2VS1LMoao4tIS4Km6C9dJa_92-EMmTIiG9B-4lxuMnsmhJc/s1600/17.PNG') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>Error Page Template 13
<style type="text/css" >
body {background:white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8c3h6leztiVR6Vni4T3t_v3h4In5JBoAPuFersWOQcA_v5TKPZH40kxZuVpzXmE3SWH9Tunbe396eyWGM1qge-ATByfEcotywrX7Pc34NcV2N7ss5UIcmNIb9VcBXgzMFMpJIUUx8osHr/s1600/13.gif') 50% 0% no-repeat !important;z-index:10000000;}
.sidebar, footer, .content, .header, .columns-inner, .footer-top {display:none;}
body {min-width: 0px !important;}
</style>If you have more such 404 error pages then don't forgot to share it via comments...























Great post, helped a lot!
ReplyDeleteThanks Liyana...Enjoy....
DeleteLovely images for 404 error page. I like this new feature of Blogger, and thanks to you for making this easy to customizable.
ReplyDeleteMy Blog: Visit Shine Mat
Thnaks Saimoom.I visited your blog it is very nice....
DeleteVery good idea, I tried it on my blog but I do not get any message just blank page. Is there any solution?
ReplyDeleteIt is not working on my blog.
ReplyDeleteNot working, it's just blank page, any suggestions ?
ReplyDeleteI have problem with my custom template...i install it but can't see anything!!! Only a blank page open with my sidebar and footer...If you want please help me how to install it in my blogger to work!!! Thanks...
ReplyDeleteMy blog link is :http://alhtogates.blogspot.gr
this is awesome . thanks allot
ReplyDelete